Bước vào năm 2021, các SEOer chia sẻ rầm rộ về các tiêu chí đánh giá xếp hạng website của Google như: Google PageSpeed Insights, Core web vitals, Google Lighthouse, Tốc độ load, Tối ưu trang, CLS cao trong Search console, Schema vân vân và mây mây kiến…
Rất nhiều người vì lo lắng, ngại rằng những kiến thức về tối ưu web quá khó, các thông số kỹ thuật quá phức tạp nên họ chọn cách nhờ đến các dịch vụ mà có thể tốn gấp 3-5 lần số tiền so với việc tự làm (hoặc có thể cao hơn).
Bạn đã sẵn sàng đồng hành cùng tôi trong bài viết chưa? Bắt đầu nào!
Google PageSpeed Insights là gì? (Hãy hiểu đúng)
Đầu tiên chúng ta cùng nói qua một chút về Google PageSpeed Insights (PSI).
PageSpeed Insights là một công cụ của Google cung cấp các báo cáo về hiệu suất tốc độ trang web (website speed performance). Công cụ này cung cấp cả báo cáo tốc độ trang trên thiết bị di động (mobile) và máy tính để bàn (PC) cùng với thông tin chi tiết về các vấn đề khác nhau đã được phát hiện giúp ích cho việc tăng tốc và tối ưu website.
PSI cho chúng ta thấy hai loại báo cáo: Lab Data và Field Data.
Lab Data (Dữ liệu thử nghiệm/mô phỏng)

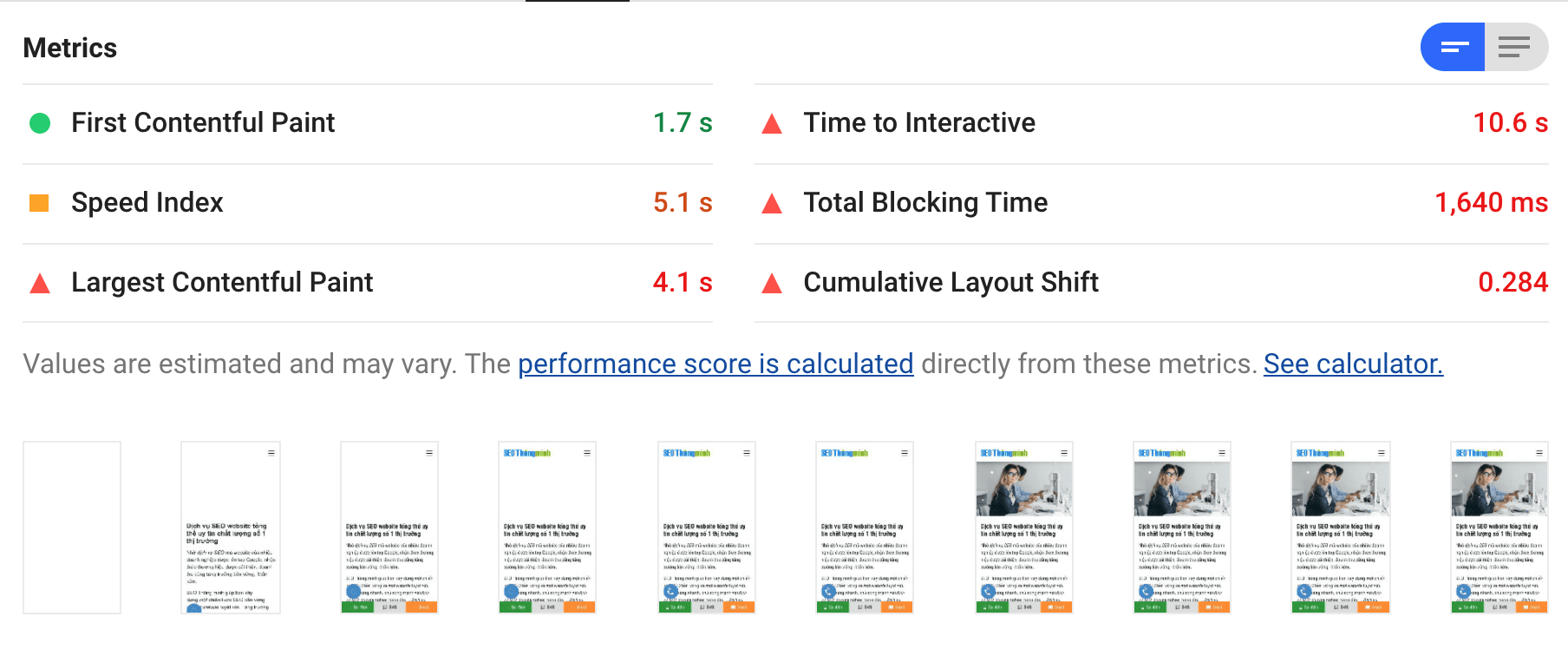
Dữ liệu thử nghiệm Google PageSpeed Insights – Trước khi tối ưu.
Lab data là một báo cáo được tạo bằng cách sử dụng các thiết bị mô phỏng và tốc độ đường truyền Internet. Mục đích của phương pháp sử dụng môi trường mô phỏng là để cung cấp thông tin chi tiết về các vấn đề có thể gây ra trải nghiệm người dùng tệ (chậm) hơn.
Dữ liệu thử nghiệm có thể lưu ý các yếu tố “code” (html, css, javascript…) có thể khiến trải nghiệm người dùng giảm sút và đề xuất cách khắc phục những vấn đề đó.
Field Data (Dữ liệu trường)

Dữ liệu trường Google PageSpeed Insights
Dữ liệu trường (hay dữ liệu thực tế) là thông tin được thu thập thông qua việc người dùng thực tế duyệt trang web bằng Chrome và được lưu trữ trong Chrome User Experience Report (báo cáo trải nghiệm người dùng Chrome, viết tắt CrUX).
Dữ liệu thực tế rất hữu ích để hiểu hiệu suất mà khách truy cập trang web đang thực sự trải nghiệm trên trang web trong môi trường thế giới thực.
Các chỉ số này bao gồm Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS).
Dữ liệu trường được báo cáo trong công cụ PageSpeed Insights có chu kỳ 28 ngày trước đó.
Điều này có nghĩa là nếu bạn vừa mới điều chỉnh tối ưu tốc độ website xong thì các chỉ số của Field Data cũng không thay đổi, đặc biệt là điểm Core Web Vitals, cho đến khi chu kỳ 28 ngày tiếp theo được báo cáo.
Google xác nhận PageSpeed là yếu tố đánh giá thứ hạng quan trọng
Nếu bạn đang suy nghĩ có nên bắt đầu tối ưu website của mình cho điểm PageSpeed Insights ngay lúc này hay không thì câu trả lời là:
Dù đã thông báo từ tháng 7 năm 2018 về Core Web Vitals, nhưng đến hiện tại, Google đã chính thức xác nhận, bắt đầu từ tháng 5 năm 2021, sẽ chính thức áp dụng điểm Google PageSpeed vào xếp hạng SEO cho website.
Và thực sự từ trước đến nay, rất ít khi Google lên tiếng xác nhận chính thức một yếu tố để tăng thứ hạng, mọi thứ luôn luôn úp mở.
Bởi vậy đợt cập nhật này thực sự quan trọng với bất kỳ ai sở hữu website và muốn làm SEO bài bản.
Tuy nhiên đừng lo lắng, trước hết hãy cùng mình xem qua một trang web cần gì để đạt điểm 100…
Cách tối ưu Google PageSpeed Insights
Trong phần này mình hướng dẫn các bạn cài đặt và sử dụng WP- Rocket plugin tối ưu tốc độ load trang cho wordpress mình đánh giá rất cao.
Vì thiết lập của WP-Rocket rất đơn giản nên bạn có thể dễ dàng thử bật/tắt các tính năng mà nó đang có để xem lựa chọn nào là tốt nhất nhé.
Tab CACHE
Tick chọn: Enable caching for mobile devices, Separate cache files for mobile devices.
Cache Lifespan: Để 10 tiếng mặc định.

Tab FILE OPTIMIZATION
Tick chọn: Minify CSS Files, Minify Javascript Files, Load JavaScript deferred, Delay JavaScript execution.
Delay JavaScript execution: danh sách để mặc định như WP-Rocket đề xuất.

Tab MEDIA
Tick chọn: Enable for images, Enable for iframes and videos, Replace YouTube iframe with preview image, Add missing image dimensions

Tab PRELOAD
Tick chọn: Activate Preloading, Activate sitemap-based cache preloading, Rank Math XML sitemap (của bạn có thể khác khi bạn xài plugin SEO khác), Enable link preloading.
Prefetch DNS Requests: điền 4 dòng bên dưới
//www.googletagmanager.com
//connect.facebook.net
//google-analytics.com
//facebook.com
Tab DATABASE
Tick chọn: tất cả.
Automatic cleanup chọn daily

THÔNG TIN TÀI LIỆU
MÔ TẢ CHUNG
Tài liệu này mô tả Hướng dẫn tối ưu Google Page Speed cho Website
PHẠM VI ÁP DỤNG
Phạm vi áp dụng của tài liệu này bao gồm:
- Các dự án Website của nội bộ Repu
- Các dự án Website của KH
MỤC ĐÍCH
Mục đích của Hướng dẫn này là
- Giúp CS IT của Repu thực hiện tối ưu Google Page Speed sau khi hoàn thành Website và đưa lên domain chính
TRÁCH NHIỆM THỰC HIỆN
Những người chịu trách nhiệm theo Hướng dẫn này bao gồm:
- Nhân viên bộ phận CS IT
- Nhân viên kỹ thuật của Repu Web
THÔNG TIN TÀI LIỆU
| Mã tài liệu: | Web.PM.QT001 | Bộ phận / Team: | Triple S |
| Người tạo: | CuongLT | Ngày tạo: | 31/10/2021 |
| Người cập nhật cuối: | CuongLT | Ngày cập nhật cuối: | 31/10/2021 |
| Người duyệt cuối: | CuongLT | Ngày duyệt cuối: | 31/10/2021 |
| Phiên bản hiện tại: | Draft |
BẢNG THEO DÕI THAY ĐỔI
| Phiên bản | Ngày thay đổi | Hạng mục – Mô tả thay đổi | Người thay đổi | Người duyệt | Phiên bản cũ |
| CuongLT | CuongLT | 1.0 | |||
| 1.0 | 31/10/2021 | Tạo mới | CuongLT | CuongLT |